- 総合TOP
- 宇宙
- AI
- ロボット
- WEB3・メタバース
2024.11.28

次世代のWeb開発ツール「v0(ブイゼロ)」とは?無料から使える自然言語UIジェネレーターを徹底解説

AIブームの中、ChatGPTに続いて新たなAIツールが続々とリリースされています。その1つが、テキストを入力するだけでウェブサイトやアプリデザインを自動生成してくれるv0(ブイゼロ)です。
最新のウェブ開発技術に対応し、多様なデザインバリエーションを提供するv0は、アイデアの試作から実際のサービス公開まで幅広く活用できます。この記事ではv0の概要や特徴、使い方から料金プランまでを詳しく解説します。
v0(ブイゼロ)とは?料金プランも紹介
v0は、アメリカのテクノロジー企業Vercelが開発した、自然言語(日常的に使う言葉)を入力するだけでウェブサイトやアプリのデザインを自動的に作ってくれる新しいAIツールです。作られたデザインは、画面上で簡単に編集できます。
主に以下の技術に対応しており、テキスト入力から高品質なUIデザインとコードを自動生成します。
●プログラミング言語:JavaScript、TypeScript
●フレームワーク:React、Next.js
●スタイル:Tailwind CSS
v0は無料でも利用でき、毎月200クレジットが付与されます。初回の生成時に30クレジット、その後の生成ごとに10クレジットが消費される仕組みです。
その他の有料プランの詳細を表にまとめたので、参考にしてください。
| プラン名 | 料金 | できること |
|---|---|---|
| Free | 無料 |
・v0でチャットしてコンテンツを生成 ・チャットを共有して公開する |
| Premium | 20ドル/月 |
・Freeプランのすべての機能 ・メッセージ制限が10~20倍に増加 ・公開時にドメインを設定可能 ・添付ファイルのサイズ制限が5倍に増加 |
| Team | 30ドル/月 |
・Premiumプランのすべての機能 ・クレジット上限がPremiumよりも増加 ・チーム全体の料金をVercelで一括管理・支払い可能 |
| Enterprise | 要問合せ |
・Teamプランのすべての機能 ・1回のログインで複数サービスにアクセス可能な機能 ・専用のカスタマーサポート ・優先アクセスにより待ち時間が短縮 ・AI学習にデータを使用しない設定が可能 |
用途や規模に応じて最適なプランを選択できるため、個人での趣味利用から企業での本格的な導入まで幅広く対応可能です。
v0(ブイゼロ)の始め方と使い方
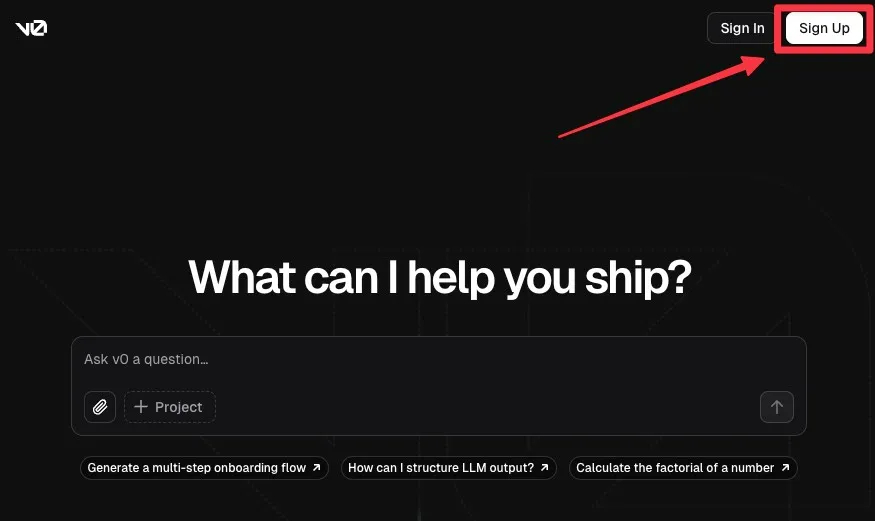
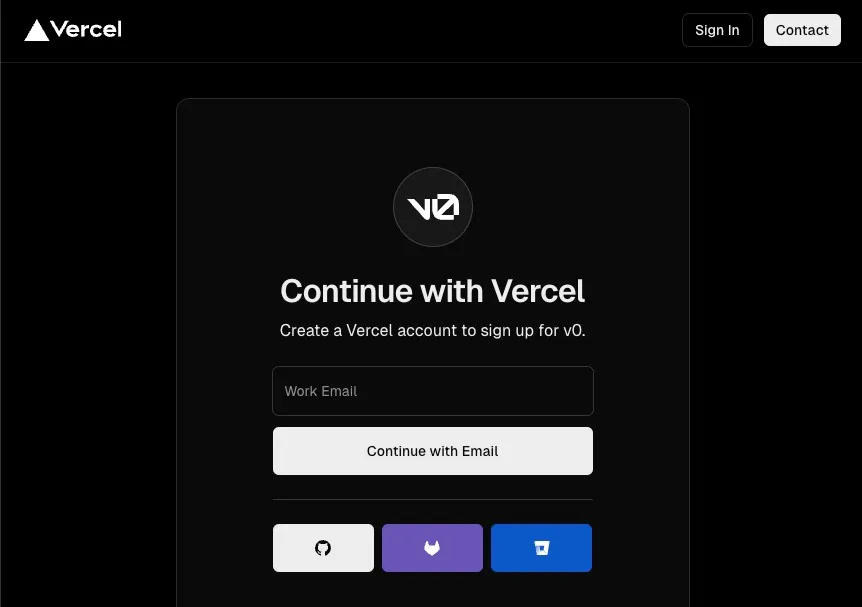
v0を使い始めるには、まずVercelのアカウントを作成する必要があります。公式サイトにアクセスして、トップページ画面右上の「Sign Up」から登録画面へ。

GitHubアカウントやメールアドレスで登録後、電話番号認証を経てアカウントが完成します。

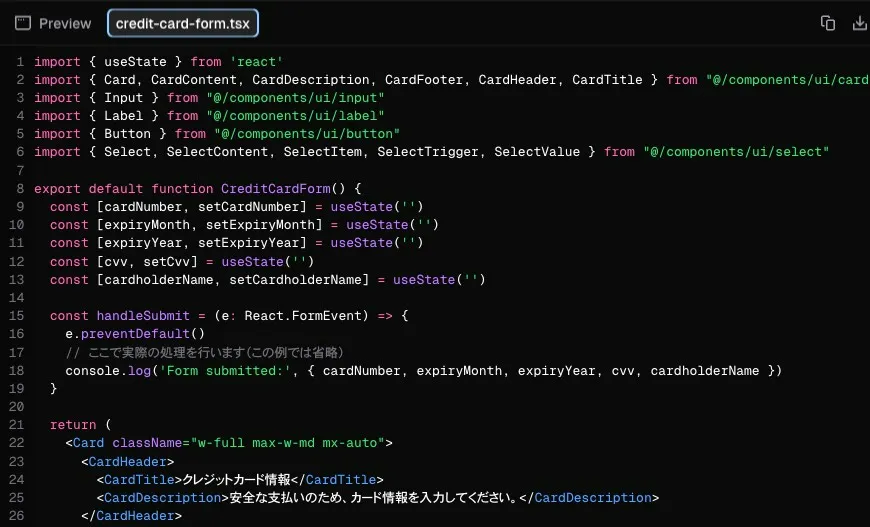
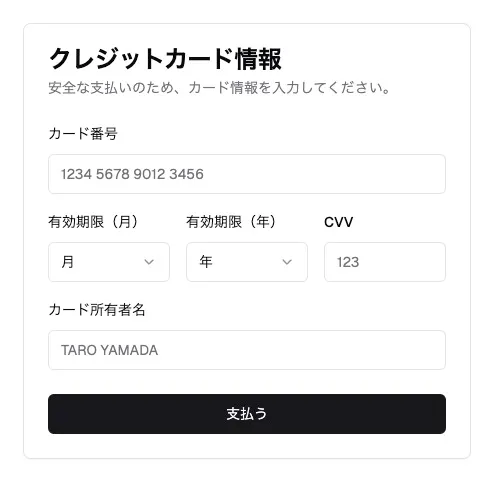
アカウント作成後は、自然言語でUIの要素を指示するだけ。例えば「クレジットカード入力フォーム」と入力すれば、それに対応したフォームのコードが自動生成され、UIも同時に確認できます。

生成されたコード

生成されたコードのプレビュー
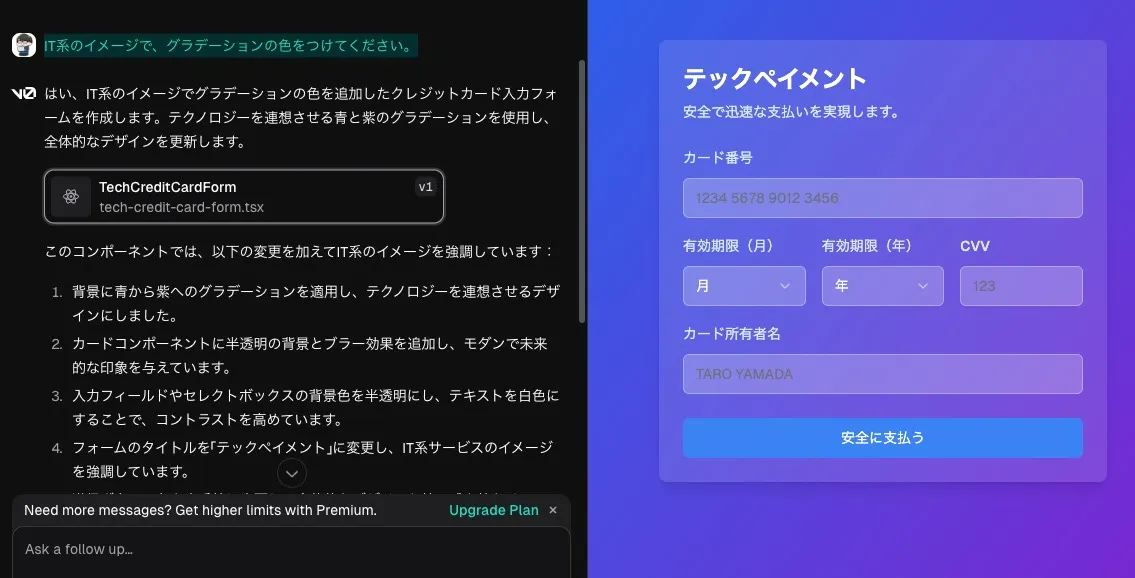
生成されたデザインはテキストベースで修正可能。「IT系のイメージで、グラデーションの色をつけてください。」と指示したところ、以下のようなデザインに修正されました。

テキストで指示したデザインが反映される
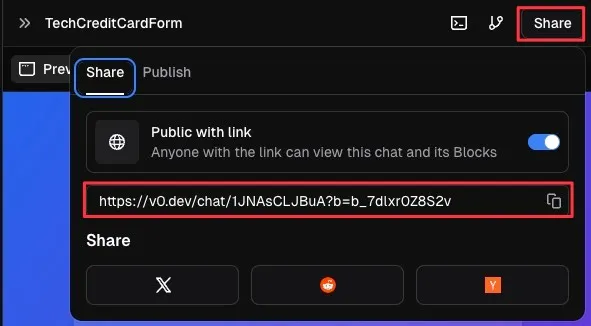
完成したデザインは画面右上の「Share」をクリックすると表示されるURLを使って共有可能です。

このように、v0を使えば自然言語での指示だけで簡単にUIデザインを作成・共有でき、開発効率の向上が期待できます。
画像を元にデザインを作成することも可能
v0はテキストからだけでなく、画像をアップロードしてデザインを模倣することも可能です。今回はMetaStepのトップページをアップロードして「添付した画像から、ウェブサイトを再現してください。」とテキストを入力してみました。
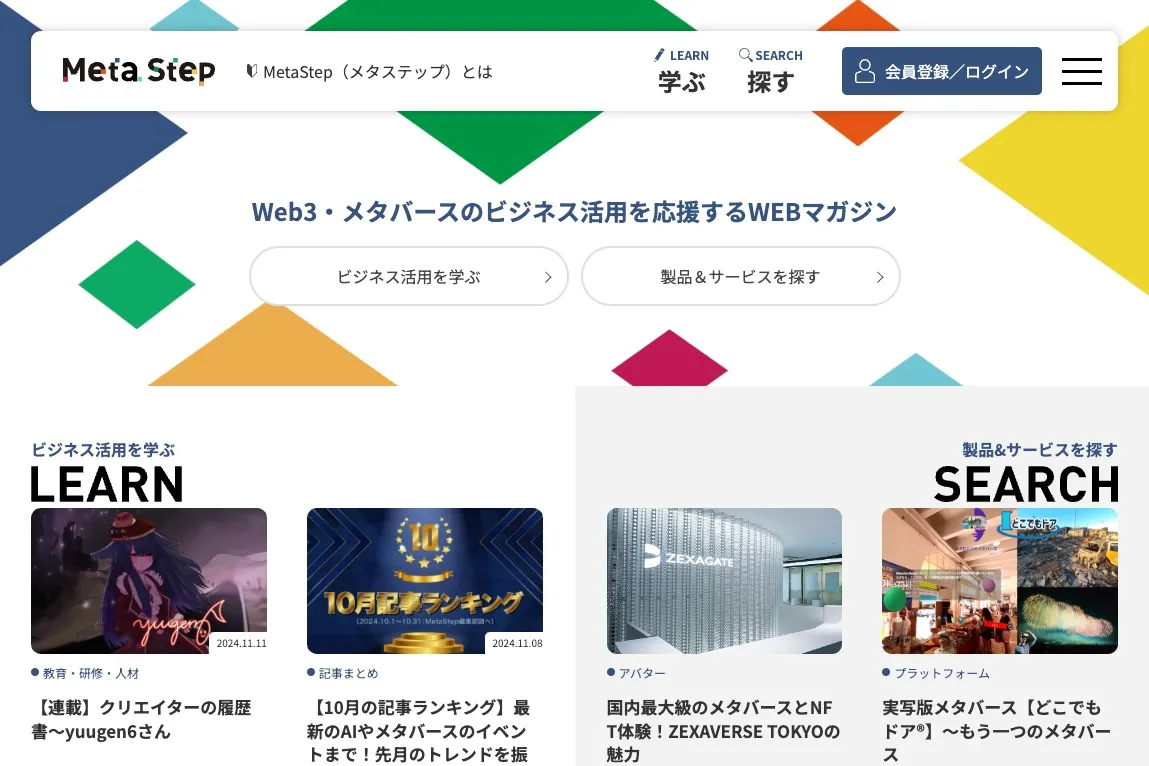
添付した画像はこちらです。

v0にアップロードした画像
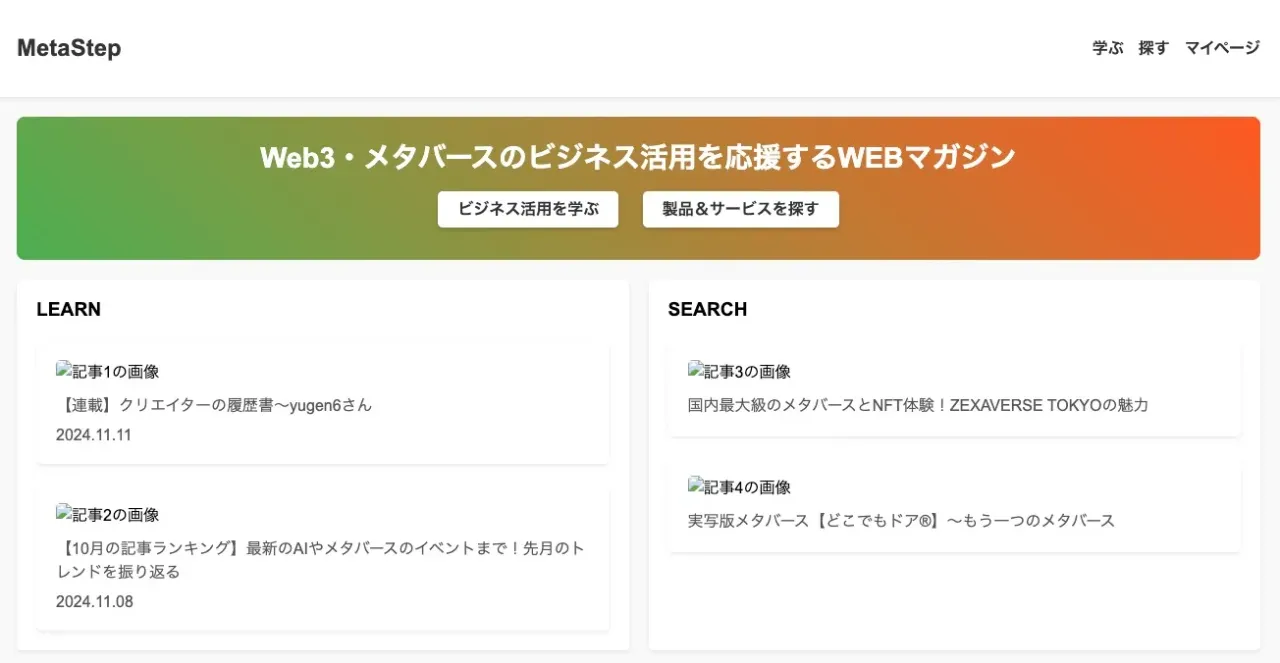
結果は以下のようなウェブサイトのデザインが生成されました。基本的な要素の配置だけでなくフォントまで再現されており、レスポンシブにも対応しています。

ChatGPTやClaude3などのAIチャットツールでも画像からウェブサイトの再現は可能ですが、それらのツールよりも再現度が高い結果が生成されました。
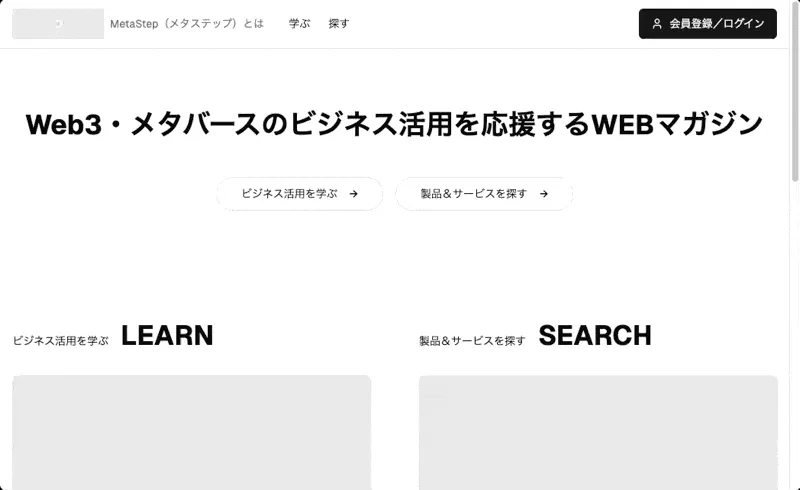
以下はChatGPT 4oで同じ処理をした際の生成結果です。文字が正しく反映されておらず、v0では再現できていた会員登録/ログインボタンが再現できていません。

ChatGPT 4oで再現したウェブサイト
また、ChatGPTなどではウェブサイトのコードは生成されますが、同じ画面でプレビューすることはできないため、その点でもv0の方が優れていると言えるでしょう。
まとめ
今回紹介した事例だけでなく、v0の活用例は多岐にわたります。簡易ゲームの開発やポスターデザイン、デジタル名刺の作成など、アイデア次第で可能性は無限大。プロトタイピングのスピードアップやクライアントへの提案にも効果的です。
UIデザインやフロントエンド開発の効率化・高速化を図るなら、v0の導入を検討してみてはいかがでしょうか。